- 자바스크립트 변수(var,let,const)
- 호이스팅(Hoisting)
- 자바스크립트에서는 변수를 선언할 때 3가지 방법이 존재한다.
- var, let, const 세가지의 차이점을 알아보려한다.
- 일반적으로 var는 ES6이전의 문법이고, let과 constsms ES6의 문법이다.
- 여기서 ECMA스크립트(ECMAScript, 또는 ES)는 Ecma 인터내셔널의 ECMA-262 기술 규격에 정의된 표준화된 스크립트 프로그래밍 언어이다.
- ES6(ECMAScript6)란 결국엔 자바스크립트 언어의 표준 규격을 의미한다고 생각하면 된다.
- ES6(ES2015): ECMAScript205이며 규격 발행은 2015년도이다.
- 더 자세한 설명은 위키-ECMA스크립트를 참고!
var
- 변수 선언 방식에서 변수를 한번 더 선언하면 다른 값이 나온다.
var name = 'bokyeong' console.log(name) //bokyeong var name = 'bokyeoning' console.log(name) //bokyeoning
let
- 변수 재선언 불가능, 재할당 가능
let name = 'bokyeong' console.log(name) //bokyeong let name = 'bokyeoning' console.log(name) //error name = 'bokyeoning' console.log(name) //bokyeoning
const
- 변수 재선언, 재할당 모두 불가능
const name = 'bokyeong' console.log(name) //bokyeong const name = 'bokyeoning' console.log(name) //error name = 'bokyeoning' console.log(name) //error
자바스크립트 특징
- 변수, 함수를 나중에 정의하더라도 즉시 사용할 수 있다
- 자바스크립트의 이러한 특징을 호이스팅이라고 한다.
변수 호이스팅
- var로 정의된 변수나 함수의 선언문이 유효범위의 최상단으로 끌어올려지는 것
- 변수의 정의가 그 범위에 따라 선언과 할당으로 분리되는 것
- 변수가 함수 내부에 작성이 되었다면, 함수 내부의 최상위에서 선언된 것과 같고, 변수가 함수 외부에 작성이 되었다면, 전역 컨텍스트의 최상위에서 선언된 것과 같음
- 함수 내부/외부 어떤 경우라도, 변수가 선언만 된 것이고 할당된 것은 아님

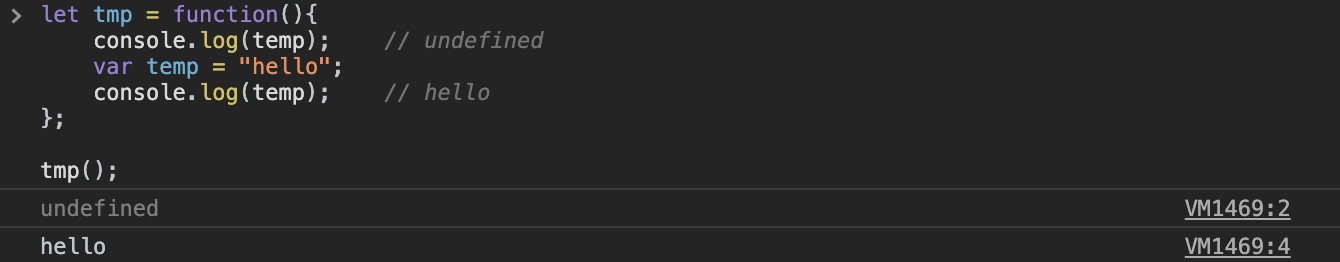
- 다른 언어에서는 temp를 선언하지않고 출력을 한다면 에러가 날테지만, 자바스크립트의 경우에는 정의되지않았다는 undefined가 선언된다.
- undefined 였던 변수에 값을 할당한 뒤 출력하면 할당한 값이 저장되어있는 것을 확인할 수 있다.